Our projects with
Our projects with
Sodor Real Estate Group AG
Content management for property marketingWhat was it all about? Efficient property marketing!
Sodor Real Estate Group AG, a leading real estate developer from Switzerland, was faced with the challenge of effectively marketing its high-quality real estate projects - whether new builds or optimised existing properties.
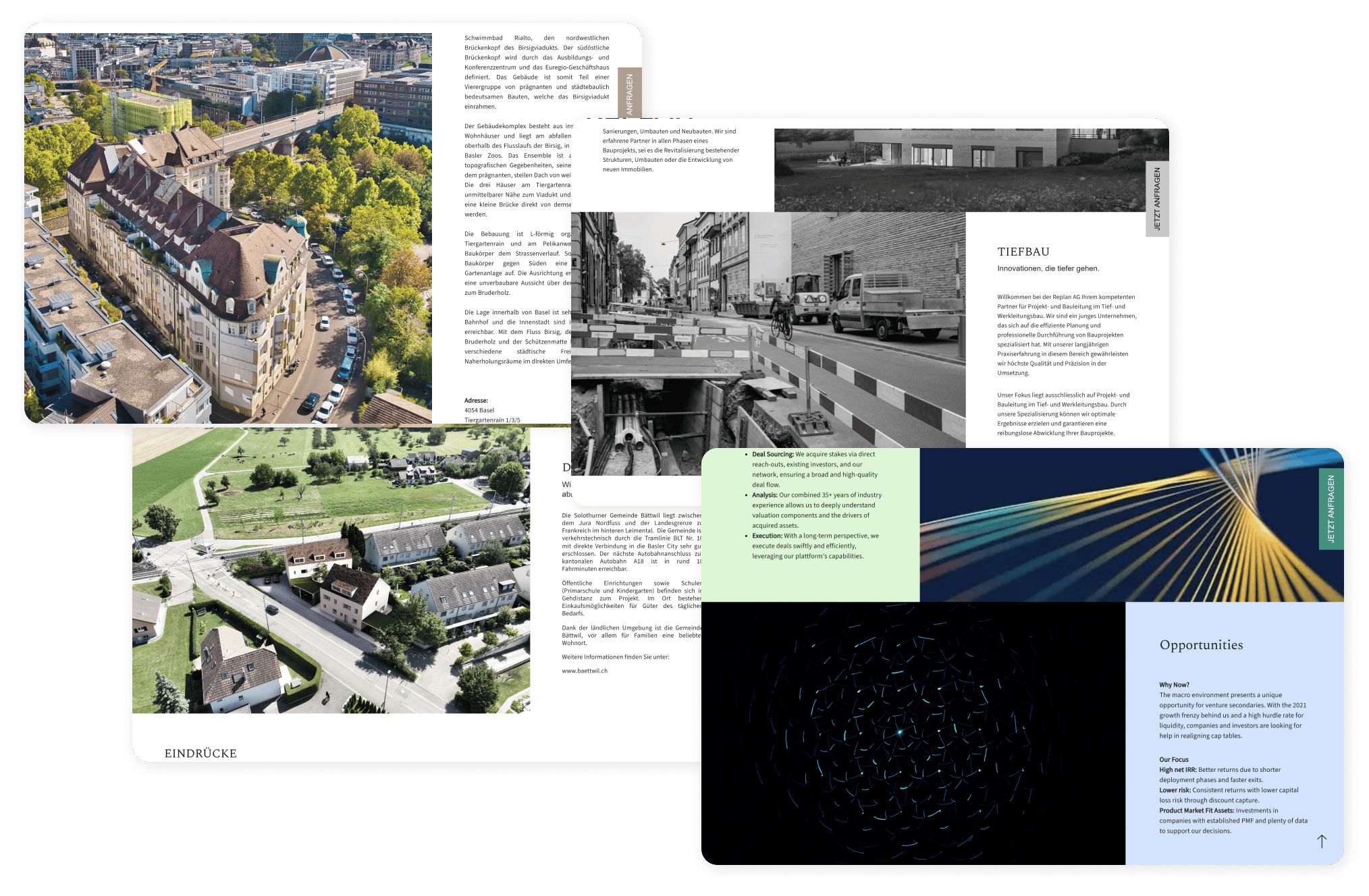
The goal was to provide a separate website or landing page for each project, offering potential buyers and investors a detailed, appealing and project-specific presentation. At the same time, the management of these pages was to ought be highly efficient through centralised control and the optimal use of synergies.
Solution: A centralised multi-site content management system
Using the headless CMS Strapi as a basis, we developed an innovative digital marketing system for Sodor that covers the following key aspects:
- Centralised backend: A main control system allows Sodor to efficiently manage all websites and landing pages from one platform (backend).
- Individualised websites for each project: Each property project receives its own visually stunning and project-specific website with its own URL, reflecting the current progress of the project.
- Maximise synergies: Reusable modules and templates eliminate additional development effort and guarantee consistent brand communication across all projects.
- Optimisation of publication: Websites are released in phases, matching the progress of each property project.
The technological base? Strapi!
Strapi is a headless CMS (content management system) used for creating websites, mobile applications, e-commerce platforms and social media content. It allows you to quickly publish content without having to speak ‘tech’.
The Strapi CMS provides pre-built content components for many content cases, making it much easier to create and edit. Direct visualisation for content and drag & drop functions also support the editor.
Easy content creation
With the user-friendly ZYRES Strapi Page Builder, creating content has never been easier. The tool is intuitive to use and has a standardised design for all project websites, ensuring that the work process remains seamless and efficient.
The Page Builder is divided into three central areas:
- Header Zone: Basic settings such as the colour scheme of the menu (e.g. black or white) and the page name are defined here.
- Dynamic Zone: The core of the content creation! All individually designed and developed components such as hero image modules, image-text combinations, image galleries and floor plan modules are available for selection and can be filled with suitable image and text content.
- Button Zone: All SEO data is set and optimised in the Button Zone. An integrated direct evaluation enables the immediate analysis and adjustment of keywords, meta title, meta image and structured data, making effective search engine optimisation possible even without SEO expertise.
One design, infinite variations
The UX/UI design of the components was developed with Figma and combines clear structures with creative freedom. Each component has a standardised basis - for example for size and functions such as images or text - and therefore remains consistent and professional.
At the same time, flexible adaptations such as additional buttons, customised fonts or bullet points offer room for individuality. Colour and theme worlds, such as ‘Terracotta’, automatically adapt call-to-action elements to the desired presentation of the project.
This mix of consistency and flexibility strengthens the brand identity without depriving individual projects of their own personal touch.
Collect contact details correctly
A flexibly customisable form component is available for the optimal gathering of contact data. The fields and their sequence can be customised to suit the requirements of the respective project.
The component is seamlessly linked to the Sodor e-mail system so that all enquiries are transmitted directly and reliably. It also enables the connection of other third-party services, such as newsletter tools or other cloud-based systems.
Intuitive display of floor plans & technical data
Floor plans are displayed in a clear and user-friendly way, with the option of downloading them directly from a spreadsheet.
For properties with several units, a mouse-over function provides an interactive 3D direct display: it immediately shows which floor plan belongs to which unit and where it is located in the building. This function provides optimum orientation and a modern user experience.
Luca FrickerChief Operating Officer (COO)
“We have had the privilege of working with Zyres on a number of web development projects. We have been impressed by their proximity to the client and their straightforward approach, and the result has fully met our expectations.
Zyres have both responded well to our design requirements and delivered them with technical excellence. They have developed a portfolio of websites for our group of companies. These websites are not only aesthetically pleasing, but also functional and user-friendly.
What makes Zyres stand out is their ability to meet our specific requirements and wishes in a targeted manner. The communication and collaboration with their team is excellent and they have always been willing to listen to our needs. We appreciate their professionalism and commitment and are happy to recommend them to anyone looking for first-class web development services. We look forward to a long-term partnership.”
Book your consultation appointment with us now!
Book your consultation appointment with us now!
E-mail*
Your message to us
ZYRES digital media systems GmbH
Stuttgarter Straße 25
60329 Frankfurt am Main
Germany
Phone: +49 (0)69 985599-0
E-Mail: [email protected]